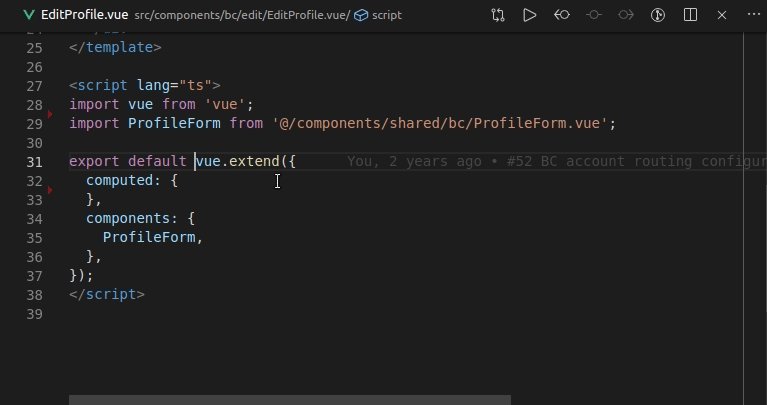
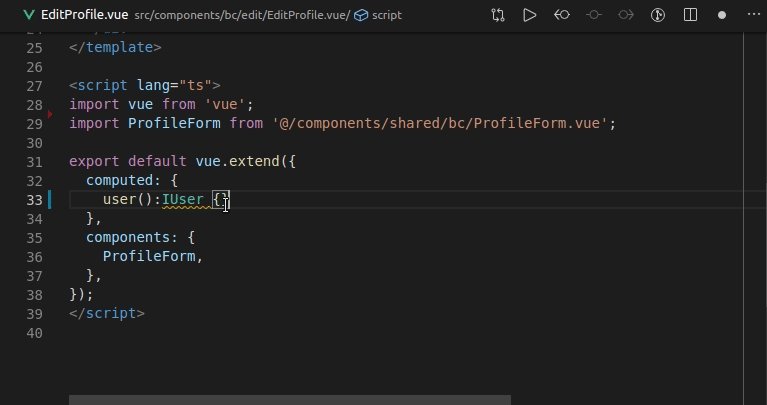
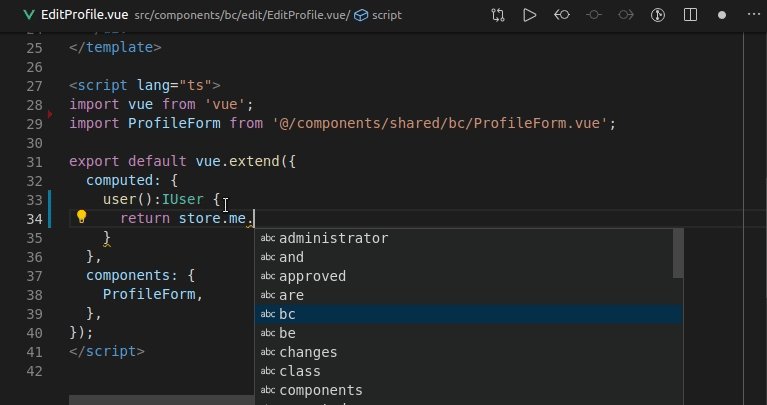
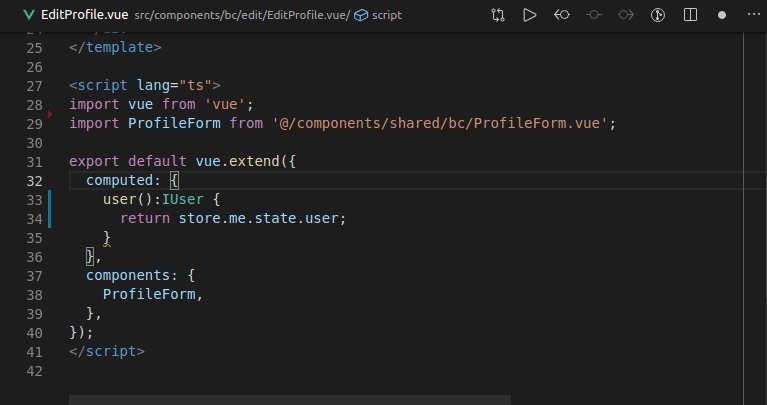
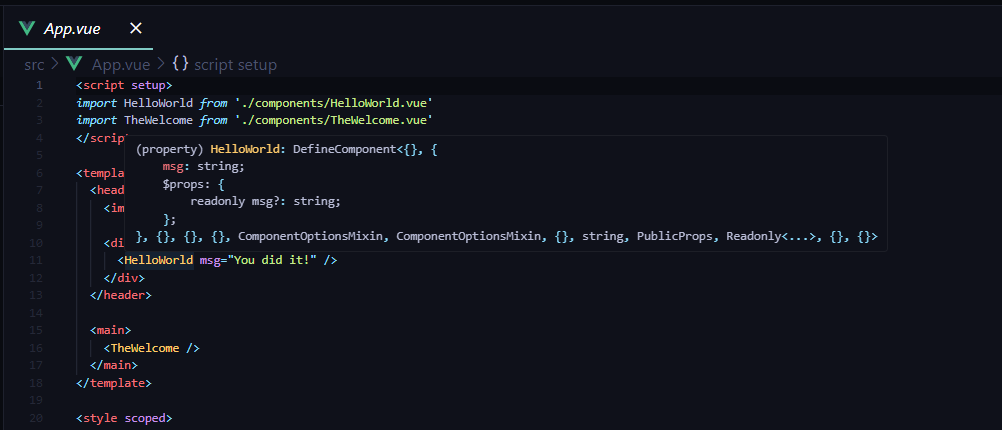
The new version in vscode will report an error, for example:Property 'XXXX' does not exist on type 'Vue'.Vetur(2339) · Issue #1242 · vuejs/vetur · GitHub

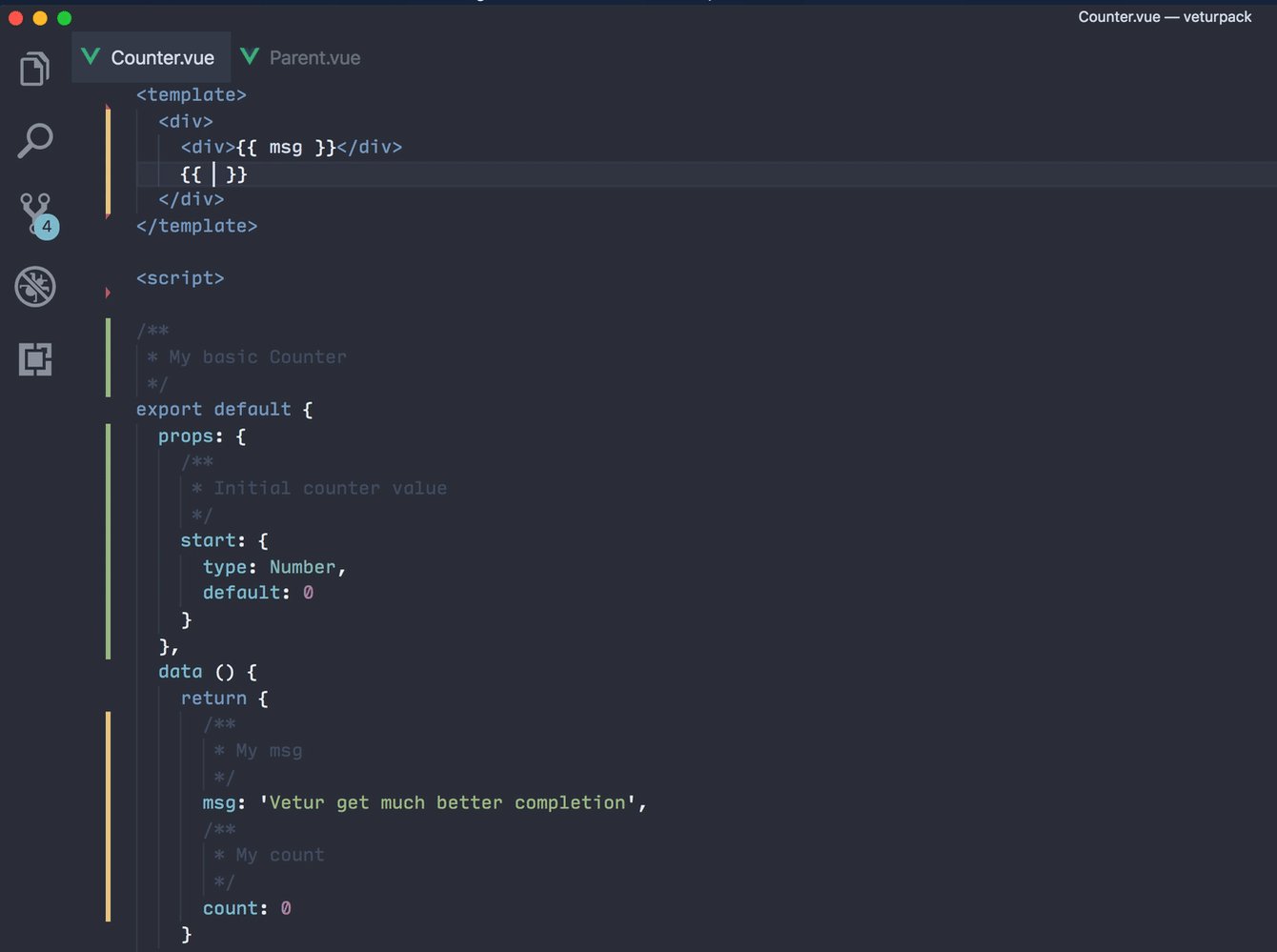
Pine on Twitter: "Vetur 0.16.0 is available with template interpolation completion and child component tag/attribute completion for #vuejs. Read the changelog for details: https://t.co/DUeUgzx0nt https://t.co/uRPagWA40s" / Twitter
![VS code isn't highlighting my vue code correctly, any tips? / settings.json -> "[vue]": { "editor.defaultFormatter": "octref.vetur" } : r/vscode VS code isn't highlighting my vue code correctly, any tips? / settings.json -> "[vue]": { "editor.defaultFormatter": "octref.vetur" } : r/vscode](https://preview.redd.it/vs-code-isnt-highlighting-my-vue-code-correctly-any-tips-v0-x2dhmakyanl91.png?auto=webp&s=8bc14d9ea1c84a2e0139e054e966db1e91b58f78)
VS code isn't highlighting my vue code correctly, any tips? / settings.json -> "[vue]": { "editor.defaultFormatter": "octref.vetur" } : r/vscode







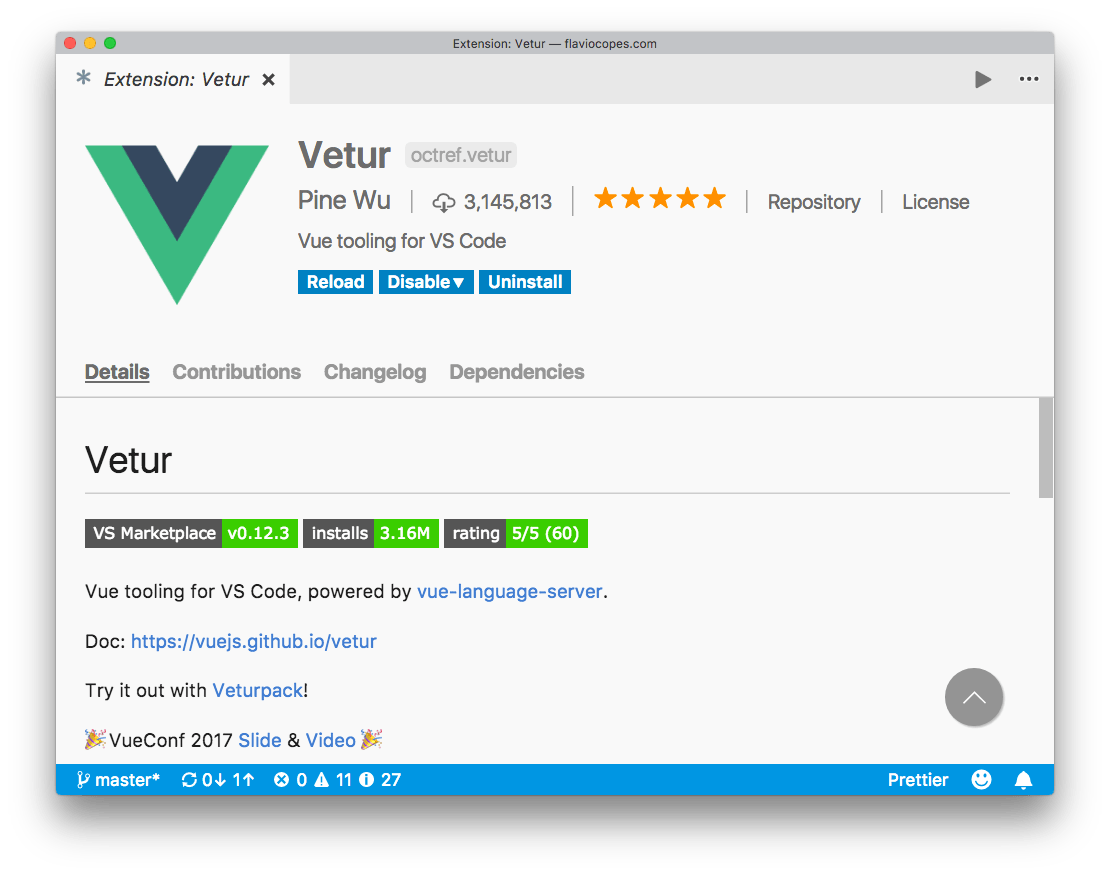
![Vetur - Vue.js 2 Design Patterns and Best Practices [Book] Vetur - Vue.js 2 Design Patterns and Best Practices [Book]](https://www.oreilly.com/api/v2/epubs/9781788839792/files/assets/cc72dedd-cdee-4a3a-ae5d-12840c66693a.png)